Table of Contents
Hvor vigtigt er det at vælge den rette skrifttype til din hjemmeside? Med en læsbar skrifttype kommer din virksomheds budskab igennem klart og tydeligt. Den skrifttype, du vælger, er en vigtig komponent i dit hjemmesidedesign og formidler straks din brandidentitet til alle besøgende. Hvad kunne være vigtigere end det?
Med så mange skrifttyper at vælge mellem kan udvælgelsesprocessen dog være overvældende. Så start her, og opdag 12 skrifttyper, der er lette at læse, og som du kan bruge på din lille virksomheds hjemmeside – og andre steder.
- Georgia
- Helvetica
- PT Sans og PT Serif
- Open Sans
- Open Sans
- Quicksand
- Verdana
- Rooney
- Karla
- Roboto
- Ubuntu
- Lato
- Futura
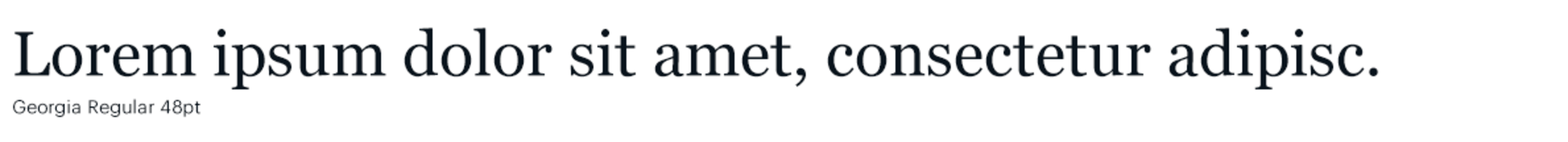
Georgia
Her er det vigtigste, du skal vide om Georgia: det er en serif-skrifttype. Det betyder, at hvert bogstav har en udsmykning i form af en lille streg – alternativet, som er sans-serif, er enklere og mere strømlinet. Selv om serif-skrifttyper har den ekstra detalje, kan de stadig være et godt valg til hjemmesider. Georgia blev designet til Microsoft og blev faktisk skabt til skærme med lav opløsning, så det er en af de skrifttyper, der er lettest at læse på computere og mobilwebsteder.
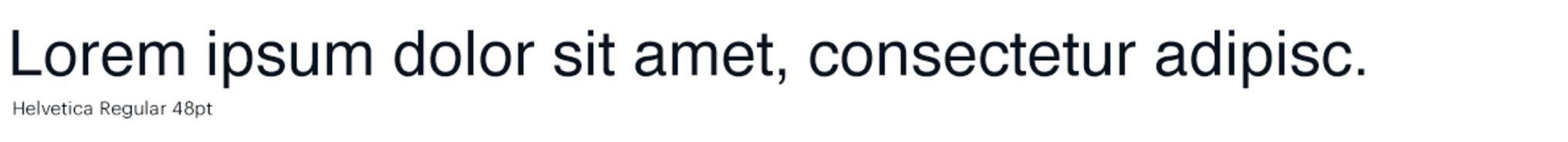
Helvetica
Sammen med Georgia anses Helvetica for at være en af mest letlæselige skrifttyper ifølge Next Web. Det er en sans-serif-skrifttype og en af verdens mest populære skrifttyper – en moderne klassiker.
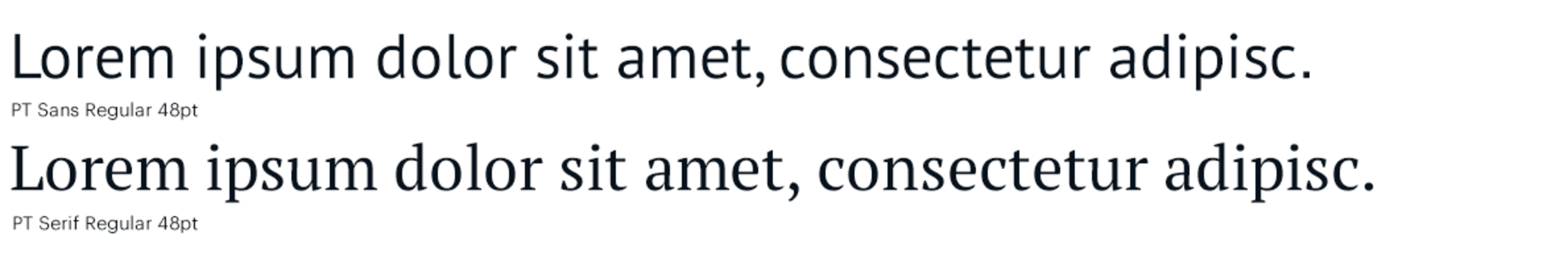
PT Sans og PT Serif
Kan du ikke beslutte dig for, om serif eller sans-serie er den rette for dig? ParaType fås både som serif og sans-serif, så du kan eksperimentere for at se forskellen eller bruge en kombination af de to. PT Sans og PT Serif passer perfekt sammen.
Open Sans
Hvad gør denne populære skrifttype så nem at læse? Det er delvist mængden af plads – kaldet “knibning” – mellem tegnene. Ifølge Google er Open Sans “optimeret til print, web, og mobilgrænseflader og har en fremragende læsbarhed.”
Quicksand
Med så kunder, der bruger smartphones og tablets for at tilgå indhold online, skal din valgte skrifttype kunne fungere på små skærme. Quicksand, som er en sans-serif-skrifttype fra Google, fungerer godt på mobilenheder. Den blev kreeret på et fundament af geometriske former for at udstråle venlighed.
Verdana
Verdana sans-serif er en anden populær skrifttype til webdesign på grund af dens læsbarhed. Lige som Georgia blev den skabt specifikt til computerskærme. Det er et godt valg, hvis du har store tekstblokke, da eksperter generelt er enige om, at sans-serif-skrifttyper er lettere at læse på nettet.
Rooney
En del af din brandidentitet er personlighed, og den personlighed skal også afspejles i din skrifttype. Hvis dit brand er sorgløst, og du værdsætter en ukonventionel tilgang, kan en brugerdefineret skrifttype som Rooney være det perfekte match. Skrifttypens designer, Jan Fromm, skriver, at “afrundede former og bløde kurver” efterlader læseren med et “helhedsindtryk af varme og problemfrihed.”
Karla
Der er ikke noget overpyntet over denne sans-serif-skrifttype: Karla er pæn og enkel. Google beskriver den som “populær og finurlig”, hvilket gør den til et godt valg til karakteristiske, sjove mærker.
Roboto
Roboto er skabt af Google til brug med deres Android-mobiloperativsystem og er lidt mere markant end andre skrifttyper. Google kalder den “moderne, men tilgængelig.” Hvis det lyder som dit brand, så prøv den.
Ubuntu
Hvis du er på udkig efter noget udpræget moderne, kan du prøve Ubuntu, som kommer fra et sydafrikansk ord, der betyder “menneskelighed”. Dette er en skrifttype, der minder om håndskrevet kalligrafi og den måde, mennesker faktisk skriver i hånden.
Lato
Creative Bloq har udnævnt Lato til en af de 10 bedste Google-skrifttyper til hjemmesider, kunst- og designressourcer og skriver: “De halvafrundede detaljer i bogstaverne giver Lato en følelse af varme, mens den stærke struktur giver stabilitet og seriøsitet.” Lyder det ikke perfekt til en virksomheds hjemmeside?
Futura
Hvis der er en faktor mere, du bør overveje, når du vælger din skrifttype, er det, om tonen i indholdet på din hjemmeside er formel eller afslappet. Futura er en af de skrifttyper, der kan bruges til begge dele. Den er altid skarp og ren – og det er vigtigt, når dit mål er læsbarhed.